- 详情
软件介绍
WebStorm2023最新版免费是一款由JetBrains公司推出的Web开发IDE,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。它为前端和后端开发人员提供强大且易于使用的工具,包括代码编辑、调试、版本控制、自动补全等功能,帮助开发人员更快地编写高质量的代码。
WebStorm2023最新版免费除了集成了许多实用功能外,还支持自定义快捷键、工作空间,方便用户进行自由配置和操作。它内置的控制台可以方便地查看程序运行状态,快速定位和解决问题。

WebStorm 2023安装教程
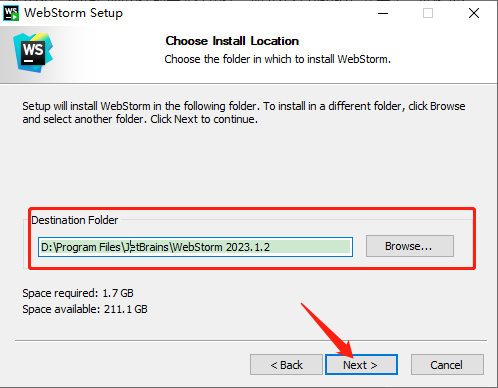
1、双击打开WebStorm-2023.1.2.exe安装包,设置安装路径,点击Next;

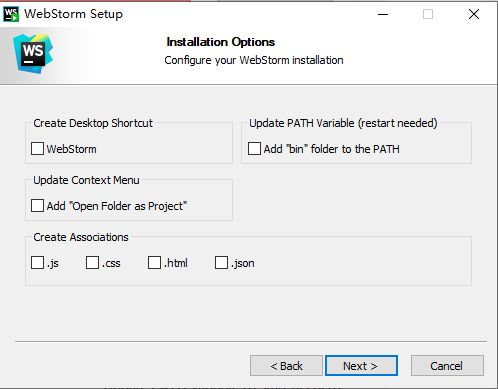
2、根据自己需求随便设置,不影响破解,点击Next;

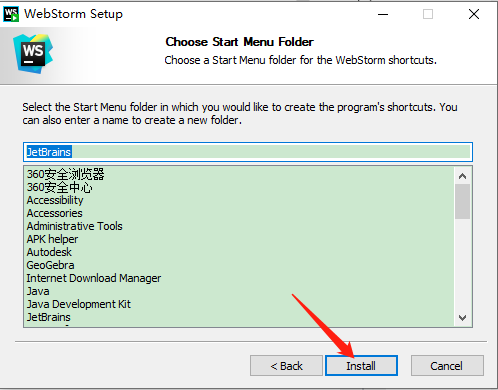
3、点击Install;

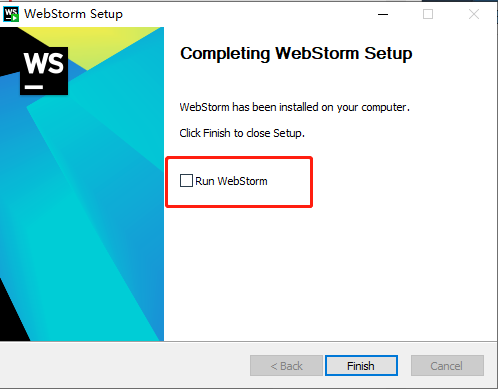
4、勾选RunWebStorm,点击Finish;

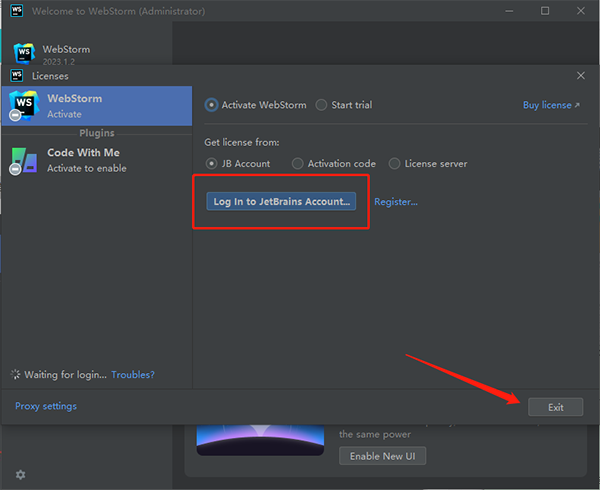
5、Webstorm运行成功后,会弹出下面的对话框,提示我们需要先登录JetBrains账户才能使用,点击exit即可;

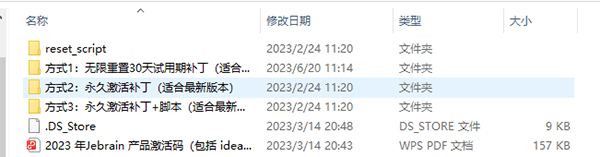
6、记得先解压,解压后的目录如下,本文后面所需补丁都在下面标注的这个文件夹中;

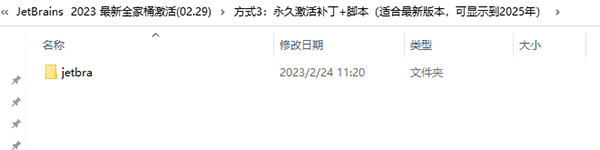
7、点击【方式3】文件夹,进入到文件夹/jetbra,目录如下;

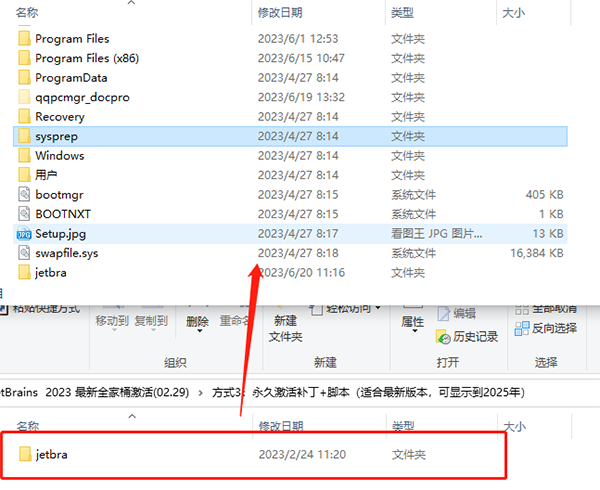
8、将上面图示的补丁的所属文件夹/jetbra复制电脑某个位置,小编这里放置到了D:/盘根目录下;

注意:补丁所属文件夹需单独存放,且放置的路径不要有中文与空格,以免IDEA读取补丁错误;
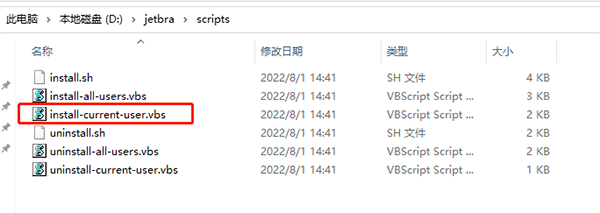
9、点击进入/jetbra补丁目录,再点击进入/scripts文件夹,双击执行install-current-user.vbs破解脚本;

注意:如果执行脚本被安全软件提示有风险拦截,允许执行即可。

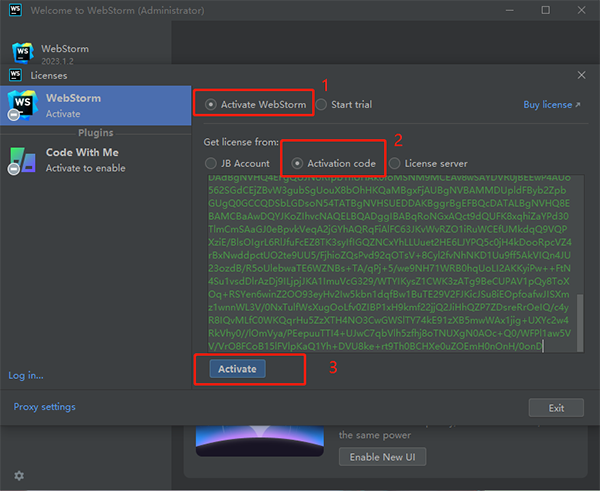
10、重新打开Webstorm,填入指定激活码完成激活;

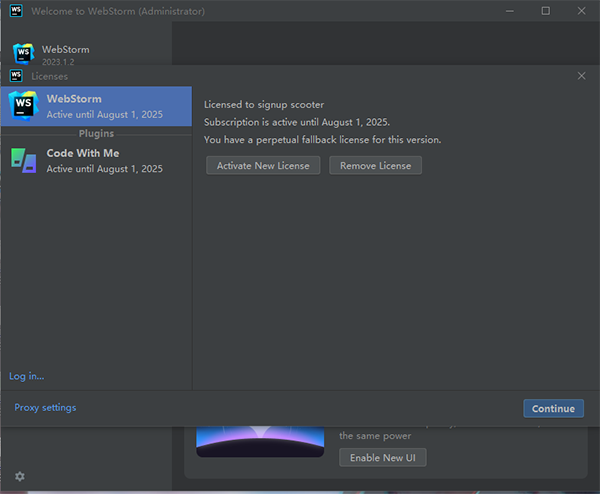
11、点击激活后,就可以看到激活成功辣,又可以开心的coding了~。

WebStorm 2023怎么设置中文?
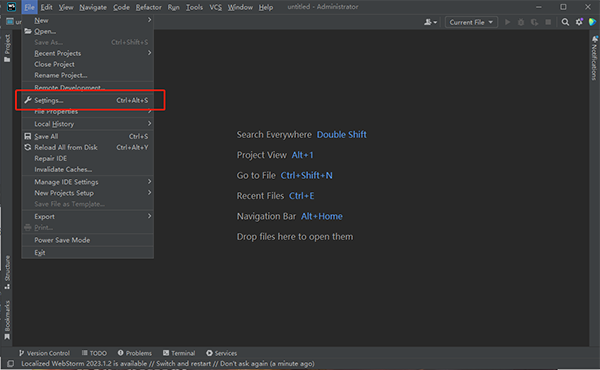
1、打开WebStorm软件,然后点击File–Settings按钮或者直接按下Ctrl+Alt+S组合键,打开Settings窗口。

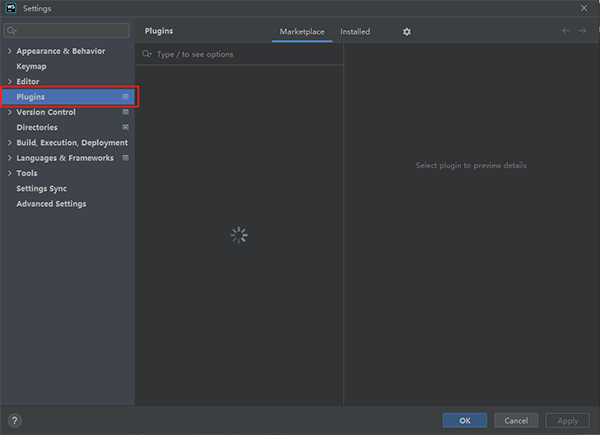
2、在Settings窗口左侧的菜单中,选择Plugins,然后在右侧的搜索栏中输入“中文”,搜索插件。


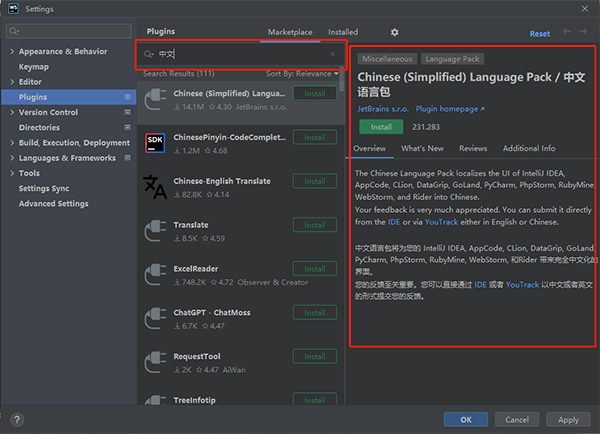
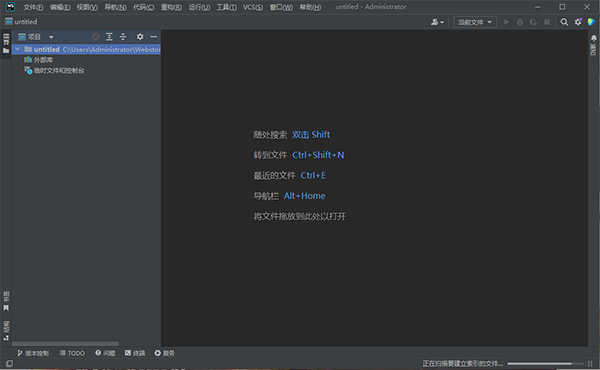
3、选择“Chinese(Simplified) Language Pack / 中文语言包”(PS:下载次数最多那个),然后点击install安装,安装完安成后重启WebStorm,汉化完成。

WebStorm 2023新增功能
Astro 支持、对 Vue 模板的 TypeScript 支持、Tailwind CSS 配置、完整的 IDE 缩放、对新 UI 和版本控制集成的改进等等。
框架和技术
天文支持
期待已久的 Astro 支持已登陆 WebStorm!您可以通过我们新的 Astro 插件获得它,该插件可以从Preferences / Settings |安装 插件。该插件提供基本功能,包括语法突出显示、自动导入代码完成、重构、导航、 正确格式和更多。
在 Vue 模板中支持 TypeScript
我们在 Vue 模板中添加了 TypeScript 支持。当您将标记lang中的属性设置为 时,它会被启用 。以前,无论标记中的属性如何,都使用 JavaScript 。WebStorm 现在将支持 内联转换、改进的类型缩小以及 有关Vue 单文件组件模板快速文档中 推断类型的正确信息。script ts lang script
Vue 中的自定义组件事件完成
此版本中还有一个 Vue 特定的改进值得一提。您现在可以在 Vue 模板中为您的自定义组件事件完成代码。这在 JavaScript 和 TypeScript 中的工作方式相同。
复制粘贴时添加的组件导入
当您将代码从一个文件复制并粘贴到另一个文件时,WebStorm 会 自动添加所有必需的导入。以前纯 JavaScript、TypeScript 语言和 React 模板就是这种情况。在 WebStorm 2023.1 中,它现在也适用于Vue、Svelte、Astro和 Angular 模板。
React 道具的参数信息
我们添加了一种新方法来显示组件道具的预期类型。如果你按下 Ctrl+Pprops 传递给组件的地方,你会得到一个带有类型信息的弹出窗口。以前,此信息只能通过悬停获得,这对于以键盘为中心的用户来说很不方便。
Angular 的新特性
当您在 Angular 模板中工作时, WebStorm 会在代码完成时自动将全局和导出符号的导入添加到您的组件中。IDE 还NgoptimizedImage通过提供建议使用ngSrc而不是 srcfor 的检查来支持 Angular 15 指令img。
能够在文件夹中运行 Jest 测试
您现在可以通过右键单击上下文菜单在特定文件夹中运行所有测试。此功能适用于 Vitest,现在我们也为 Jest 实现了它。
JavaScript 和打字稿
将字符串自动转换为模板文字
WebStorm 现在会在您键入时自动将单引号或双引号字符串转换为模板文字${。这适用于原始字符串以及 JSX 属性。
更好地优先排序导入库以进行自动导入
当从具有相同导出元素名称的不同库添加自动导入时,我们改进了 IDE 的行为。 现在根据项目中现有的导入添加自动导入。如果您需要为另一个库中的元素添加导入,则必须手动添加导入语句。WebStorm 将像以前的版本一样提供弹出窗口。
对齐 TypeScript 和 JavaScript 之间的导入行为
我们调整了 TypeScript 和 JavaScript 的导入行为。在 TypeScript 中, 您将在上下文操作中看到导入选项,就像在 JavaScript 中一样。您可以通过按 打开上下文操作 Alt+Enter。统一设置在 Preferences / Settings | 编辑| 一般 | 自动导入。
标记语言和 CSS
顺风 CSS 配置
在此版本中,我们添加了对配置选项的支持,例如选项下的自定义类名完成classAttributes,或像tailwindCSS.experimental.configFile. 您可以在Preferences / Settings |下设置这些配置选项。语言与框架 | 样式表 | 顺风 CSS。
配置 HTML 代码完成的选项
WebStorm 2021.3 引入了HTML 补全功能,可以 在您键入时显示标签名称或缩写。在 HTML 中输入纯文本时,此行为可能会分散注意力,因此我们添加了一个选项来禁用它。您可以在首选项/设置 |中找到新选项。 编辑| 一般 | 代码完成。
降价改进
您现在可以使用快速修复来更正 Markdown 表格的格式。此外,还有一个新的填充段落编辑器操作,可以轻松地将长文本分成几行等宽的行。最后,我们在 Preferences / Settings |下引入了专用的 Markdown 设置选项页面。编辑| 一般 | 智能钥匙。阅读 这篇博文以了解更多信息。
在 PostCSS 中选择行注释样式的选项
Preferences / Settings | 中有一个新选项 编辑| 代码风格 | 样式表 | CSS | 允许您 指定在 PostCSS 文件中使用哪种行注释样式的PostCSS。您可以使用 注释行Ctrl+/,它将使用您选择的行注释样式来完成。
新用户界面
改进了新的 UI
去年,我们为 WebStorm 和其他 JetBrains IDE引入了一个新的、更简约的 UI 。我们一直在根据您的反馈进一步完善新的 UI,并邀请您再试一次。您可以在首选项/设置 |中这样做 外观与行为 | 新用户界面。继续阅读以了解此版本中的关键 UI 更改。
新用户界面:工具窗口的垂直拆分
WebStorm 2023.1 允许您分割工具窗口的区域并排列它们,这样您就可以同时看到两个。将工具窗口图标从侧边栏拖放到分隔符下方。或者,您可以右键单击该图标并使用移动到 操作为工具窗口分配新位置。
新用户界面:精简模式
为了更轻松地在较小的屏幕上工作,我们引入了紧凑模式。它通过更精简的工具栏和工具窗口标题、缩小的间距和填充以及更小的图标和按钮提供了更统一的外观。要打开新模式,请转到查看 | 外观 | 主菜单中的 紧凑模式。
新 UI:macOS 上的项目选项卡
我们已经为新 UI 实现了最受欢迎的功能请求之一——适用于 macOS 用户的项目选项卡。当您打开多个项目时,您现在可以 使用主工具栏下方显示的 项目选项卡在它们之间切换。
新用户界面:重新设计的运行小部件
作为对我们收到的有关 IDE 新 UI 的反馈的回应,我们重新设计了主窗口标题中的“运行”小部件,以使其 不那么突兀,并且更美观。
新用户界面:重新实现了热门功能
我们添加了一些人们在新 UI 中缺少的热门功能。例如,Show Hidden Tabs选择器与Branches弹出窗口中的Fetch操作一起返回 。此外,我们通过隐藏主要工具栏元素并在范围内显示文件名, 对Distraction Free和Zen Modes 进行了改进。
用户体验
全IDE缩放
现在可以放大和缩小 WebStorm,一次增加或减少所有 UI 元素的大小。从主菜单中,选择 查看 | 外观 | 切换 Zoom IDE。您还可以 从那里通过ZoomCtrl+`按下并调整 IDE 的缩放比例。
记住每个工具窗口设置的大小
我们引入了一个新的布局选项,允许您 统一侧工具窗口的宽度或保留在自定义布局时调整其大小的能力。首选项/设置 |中提供了 新的 记住每个工具窗口大小复选框。外观与行为 | 外观 | 工具窗口。
设置为新项目配置保存操作
WebStorm 2023.1 添加了一个选项来预定义 新项目的保存操作行为。为此,转到 文件 | 新项目设置 | 新项目的首选项/设置 | 工具 | 保存时的操作 并选择在您将来的项目中保存更改时要触发的操作。
ML 驱动的类搜索
为了向您提供更相关和更准确的搜索结果,我们继续努力将机器学习排名集成到Search Everywhere ( Double Shift) 功能中。“类”选项卡中的排序算法现在也默认由机器学习提供支持,以及“操作”和“文件”选项卡中的结果。
恢复旧的复制剪切粘贴行为的选项
我们添加了一个选项,可以将 复制-剪切-粘贴行为恢复 到早期版本的 WebStorm 中。这将允许您将 剪贴板内容粘贴到 caret 处,而不是将它们粘贴到前一行。此选项位于 首选项/设置 |中粘贴未选择复制的行时的下拉菜单 中。高级设置 | 编辑。
智能模式扫描文件索引
我们通过在智能模式下执行 Scanning files to index...过程改进了 IDE 启动体验,这应该会 减少因启动时等待索引而导致的延迟。当打开一个项目时,WebStorm 将使用该项目在前一个会话中的现有缓存,并寻找任何新文件来建立索引。如果 IDE 在扫描时没有发现任何变化,它就会准备就绪。
更改 Microsoft Defender 设置的建议
WebStorm 2023.1包含一个新通知,该通知在启用具有实时保护功能的 Microsoft Defender 时触发。WebStorm 建议将某些文件夹添加到 Defender 的排除列表中,因为这些防病毒检查会显着降低 IDE 的速度。
常用快捷键
1、Tab:自动补全
2、复制当前行:Ctrl+D
3、删除当前行:Ctrl+Y
4、注释或者取消当前注释:Ctrl+/
5、注释或者取消多行注释:Ctrl+Shift+/
6、同时编辑:Alt
按住Alt键,选中多个,可以同时进行编辑
7、包含关系:>
注意:必须具有包含关系才能用>操作
8、新建多个:*
注意:通常与>搭配使用
9、定位行号:Ctrl+G
查看全部
同类推荐
-

SQLTools下载 5.04MB 版本: SQLTools不仅是一款执行SQL脚本的工具,更是一个全面的数据库管理平台。凭借其直观的用户界面,用户可以轻松执行SQL查询、创建和修改数据库对象,以及管理数据库用户和权限。无论是MySQL、PostgreSQL还是Oracle等数据库类型,通过连接字符串或用户名密码,都能实现无缝连接。
下载 -

OpenCV下载 91.06MB 版本: OpenCV是一款跨平台的计算机视觉库,它以BSD许可证的形式开源发布。它可以运行在各种常见平台上,如Linux、Windows、Android和macOS等。OpenCV是一个轻量级且高效的库,主要由C函数和少量C++构成,并提供了Python、Ruby、MATLAB等语言的接口。它涵盖了许多通用的图像处理和计算机视觉算法。
下载 -

Simple CSS下载 5.54MB 版本: Simple CSS是一款十分方便的CSS编辑工具,可视化的操作方式让设计者即使是初入门的新手也能够快速的编辑出CSS样式表。而且使用CSS样式表可以优化网站代码,CSS+DIV的结构也是网页设计的重要部分,所以Simple CSS对于网页设计者来说是一个非常实用的工具。
下载 -

PilotEdit Lite下载 25.23MB 版本: PilotEdit Lite是一款功能强大的高级文本编辑器,具有轻巧便携、简单易用的特点。它设计的初衷是帮助用户执行脚本、提取字符串和编辑大型文件。此外,它还支持多行文本的搜索和替换、FTP文件的编辑、FTP文件和目录的下载和上传等功能。
下载 -

BabelPad下载 6.74MB 版本: BabelPad不仅仅是一个文本编辑器,它是一个功能强大的Unicode文字编辑器。经常我们遇到的一种情况是,在编辑完并保存文本时,可能会出现Unicode编码丢失的问题,或者由于兼容性问题而需要转换成其他编码。但是BabelPad的最大优势在于其使用了复杂而精细的脚本控制机制,使得您无需担心这些问题。
下载 -

RadBuilder下载 16.79MB 版本: RadBuilder是一款功能齐全的快速应用程序开发工具,主要用于创建交互式多媒体应用、数据库和Web应用程序。它提供简单的操作界面,无需编程基础即可快速上手。RadBuilder基于拖放操作,提供定制的对象和接口元素,包含了开发专业软件应用所需的全部功能,并提供完全可视化的拖放环境。
下载 -

Benthic Software Golden官方版下载 10.79MB 版本: Benthic Software Golden是一款功能强大的数据库管理工具,可以帮助用户编写和运行数据库管理服务,类似于SQL。软件提供了变量提示和参数传递脚本显示等功能。在最新版本中,软件在用户体验方面做出了改进。具体来说,它增加了较大的字体和图标,改善了对高分辨率显示器的支持,并提供了浅色和深色主题等选项。
下载 -

Liquid Studio下载 132.43MB 版本: Liquid Studio是一款功能强大的图形XML编辑器、JSON编辑器、数据映射器和Web服务工具包。它提供了完整的工具包,用于XML和JSON开发,并帮助简化开发流程和减少错误。Liquid Studio具有直观的图形界面和多种功能,包括XML架构编辑器(XSD)、XML编辑器、XSLT CSS DTD编辑器、XML架构文档生成等。
下载 -

BowPad官方版下载 2.33MB 版本: BowPad官方版是一款独特的代码和文字编辑器工具,非常适合专业的代码编写。它支持多种语言代码,包括PHP、ASP、C++、JS、CSS等,并自动识别代码语法,对关键词进行高亮显示。BowPad采用了舒适的word风格界面,简洁易用。此外,我们提供的BowPad版本是绿色的,无需安装即可使用,非常便捷。
下载 -

PE Explorer汉化版下载 3.00MB 版本: PE Explorer是一款功能超强的可视化的软件汉化工具,也是一个非常好用的反编译工具。用户可以直接解析并修改其中资源,在工作中更好的帮助到用户。该软件还具备了W32DASM 软件的反编译能力和PEditor 软件的 PE 文件头编辑功能,可以更容易的分析源代码,修复一些损坏了的资源。
下载